網(wǎng)站界面設(shè)計與頁面布局
網(wǎng)站界面設(shè)計與頁面布局是一項關(guān)鍵的任務(wù),它決定了用戶在瀏覽網(wǎng)站時的體驗和舒適度,一個好的設(shè)計可以吸引用戶,提高用戶的滿意度和參與度,下面是一些關(guān)于網(wǎng)站界面設(shè)計和頁面布局的重要考慮因素:


1. 導(dǎo)航菜單:在網(wǎng)站界面中,導(dǎo)航菜單是用戶瀏覽和導(dǎo)航的重要工具。它應(yīng)該易于尋找和操作,并提供清晰的網(wǎng)站結(jié)構(gòu),使用直觀的圖標(biāo)、明確的標(biāo)簽和可見的激活狀態(tài),以幫助用戶準(zhǔn)確地了解他們正在訪問的頁面。
2. 布局和排版:網(wǎng)站的布局應(yīng)該清晰、整齊,并符合用戶的預(yù)期,使用網(wǎng)格系統(tǒng)可以幫助設(shè)計師更好地組織和放置網(wǎng)站元素,一個好的網(wǎng)站布局應(yīng)該有明確的重點區(qū)域、合適的間距和對齊,并遵循視覺層次結(jié)構(gòu)的原則。
3. 色彩和顏色搭配:色彩在網(wǎng)站界面設(shè)計中扮演著重要角色,選擇適當(dāng)?shù)念伾钆淇梢誀I造出令人愉悅的視覺效果,并傳達(dá)特定的情感和品牌形象,同時,還應(yīng)注意色彩的對比度,確保文字和背景之間有足夠的對比度,以便用戶輕松閱讀內(nèi)容。
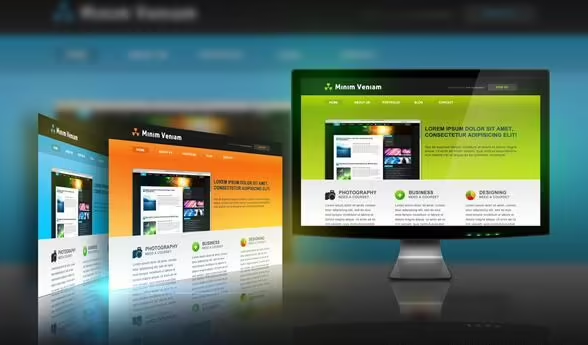
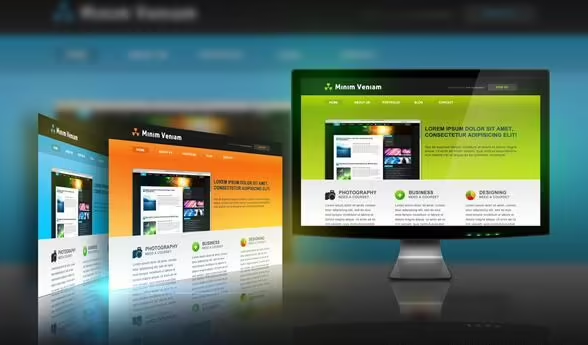
4. 圖片和視覺元素:使用有吸引力的圖片和視覺元素可以幫助網(wǎng)站設(shè)計更加生動和吸引人,圖像應(yīng)該具有高品質(zhì)、清晰度和適當(dāng)?shù)某叽?,以保持頁面的平衡和一致性,此外,使用圖標(biāo)和符號可以增強(qiáng)用戶對界面元素的理解和導(dǎo)航。
5. 響應(yīng)式設(shè)計:考慮到移動設(shè)備的普及,建設(shè)網(wǎng)站應(yīng)該采用響應(yīng)式設(shè)計,以適應(yīng)不同尺寸的屏幕和設(shè)備,這樣可以確保用戶在桌面電腦、平板電腦和手機(jī)等設(shè)備上都能有良好的瀏覽體驗。
6. 字體選擇:選擇合適的字體可以增強(qiáng)網(wǎng)站的可讀性和品牌形象,優(yōu)先選擇易讀的字體,并確保在不同的操作系統(tǒng)和瀏覽器上都能正確顯示。
7. 簡潔和易用性:簡潔的設(shè)計可以幫助用戶更容易地找到所需的信息并理解網(wǎng)站的功能,避免過多的視覺雜亂和冗余元素,以確保用戶專注于核心內(nèi)容。
綜上所述,網(wǎng)站界面設(shè)計和頁面布局貫穿于整個網(wǎng)站開發(fā)過程中,它影響著用戶的體驗和互動,一個出色的設(shè)計將有助于吸引用戶并提高網(wǎng)站的成功度,因此,在設(shè)計網(wǎng)站時,要注重用戶需要、界面簡潔性、可用性和視覺美感等方面,以創(chuàng)造出令人滿意的用戶體驗。